OK 原本我們使用 Semantic Ui 的 Reponsive 只是想要對應 過小的螢幕設備下 什麼東西就不要顯示了
結果我們發現 有一個地方你會更需要他...
我們先看一下程式碼的部分
<Responsive as={Table.Cell} colSpan='1' minWidth={767}>
<UserName userid={_subjItem.getIn(['subject_data', 'CreatedBy'])}>
</UserName>
<ListTime time={_subjItem.getIn(['subject_data', 'CreatedOn'])}>
</ListTime>
</Responsive>
<Responsive as={Table.Cell} colSpan='1' style={styles.listTableTd} maxWidth={766}>
<UserName userid={_subjItem.getIn(['subject_data', 'CreatedBy'])}>
</UserName>
<ListTime time={_subjItem.getIn(['subject_data', 'CreatedOn'])}>
</ListTime>
</Responsive>
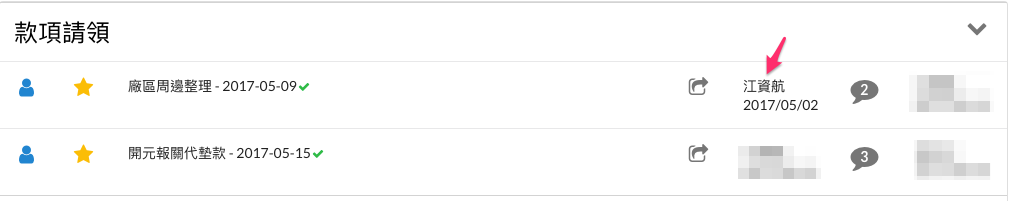
然後她 render 出來的樣子
我們的重點是 為什麼我要寫成兩段
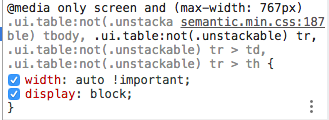
來看一下 Table 底下的 td 當畫面變小的時候 semantic ui css 給什麼樣的屬性
這個很重要 因為他原本是給 display:block!important;
這會讓你所有的Table Td 全部都佔了一個 row 這樣你的很多東西看起來都會很醜
所以 第一步 請先到 semanticui.min.css:187 把 !important 拿掉
然後 套上 Reponsive 針對不同的device 也就是 semanticui 原本設限的 767px 給不同的 style
style={styles.listTableTd}
這個就是 display:inline-block
這樣就可以解決問題了
